捕获图像预览
捕获图像预览此 AutoCAD JavaScript 教程演示了如何在 AutoCAD 中实现简单调色板并捕获编辑器窗口的预览图像。
在本教程中,您将:
创建一个 HTML 文件,用于定义调色板的外观和用于执行 JavaScript 函数的按钮
在 IMG HTML 元素中捕获并显示绘图编辑器窗口的预览
使用该函数添加调色板Acad.Application.activedocument.addPalette()
在纯文本文件中键入以下 HTML5 和 JavaScript 语句。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://df-prod.autocad360.com/jsapi/v4/Autodesk.AutoCAD.js"></script>
<title>Sample App</title>
<script>
function capturePreview()
{
Acad.Application.activedocument.capturePreview(200,200).then(success,error);
}
function success(encodedbmp)
{
var container = document.getElementById('imageContainer');
var img = document.createElement('img');
var src = "data:image/bmp;base64," + encodedbmp;
img.setAttribute('src', src);
img.setAttribute('id', 'previewImg');
container.appendChild(img);
}
function error()
{
alert("error");
}
</script>
</head>
<body>
<input type='button' onclick='window.location.reload()' value='Reload' style="display:inline"/>
<h1>Sample App</h1>
<input type='button' onclick='capturePreview()' value="capturePreview"/>
<div id='imageContainer'></div>
<p></p>
</body>
</html>
将文件另存为 capture.html。
在另一个纯文本文件中键入以下 JavaScript 语句。
// Create a palette named "Sample Palette" and load the capture.html file
Acad.Application.addPalette("Sample Palette", "c:/AutoCAD/capture.html");
注意:请确保指定capture.html的完整路径。将上述 JS 代码中的“c:/AutoCAD/”替换为 capture.html 文件的位置。
将文件另存为 capture.js。
将要加载 JavaScript 文件的路径添加到 TRUSTEDPATHS 系统变量的现有路径。
在 AutoCAD 命令提示符下,输入 webload,然后输入 c:/AutoCAD/capture.js。
注意:将“c:/AutoCAD/”替换为 capture.js 文件的位置。
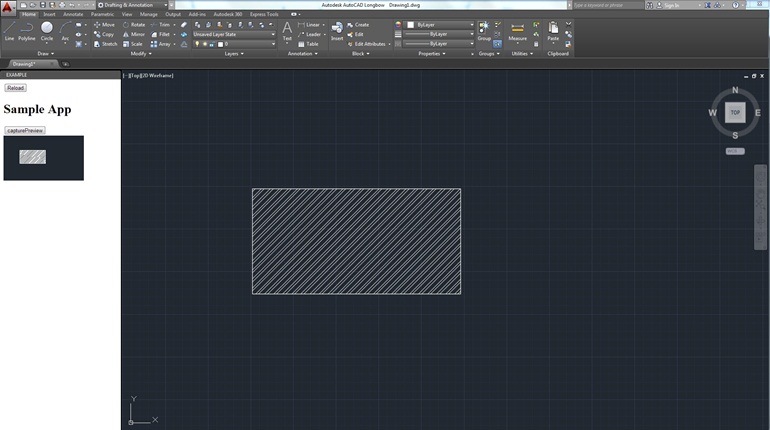
现在,“示例选项板”应显示在AutoCAD中,并在当前编辑器窗口中显示几何图形的预览图像。

|  |Archiver|CAD开发者社区
( 苏ICP备2022047690号-1 苏公网安备32011402011833)
|Archiver|CAD开发者社区
( 苏ICP备2022047690号-1 苏公网安备32011402011833)